記事中のアンカーテキストからのリンク送信や投稿済み記事のバックアップ
いつ、どのブログにどの記事を送ったかを簡単に半自動で管理出来るので
ブログが削除された時でもバックアップから簡単に復旧出来ます。

楽の手を使用した記事作成・管理の各機能を
流れに沿ってご説明いたしますが
あくまで一例ですので各自必要な機能を活用して
ご自身にあったワークフローを工夫して下さい。
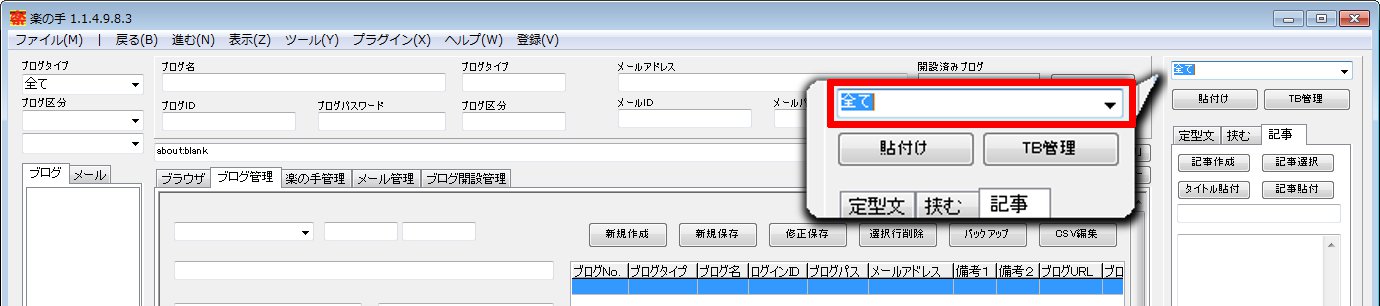
起動方法と記事管理の基本
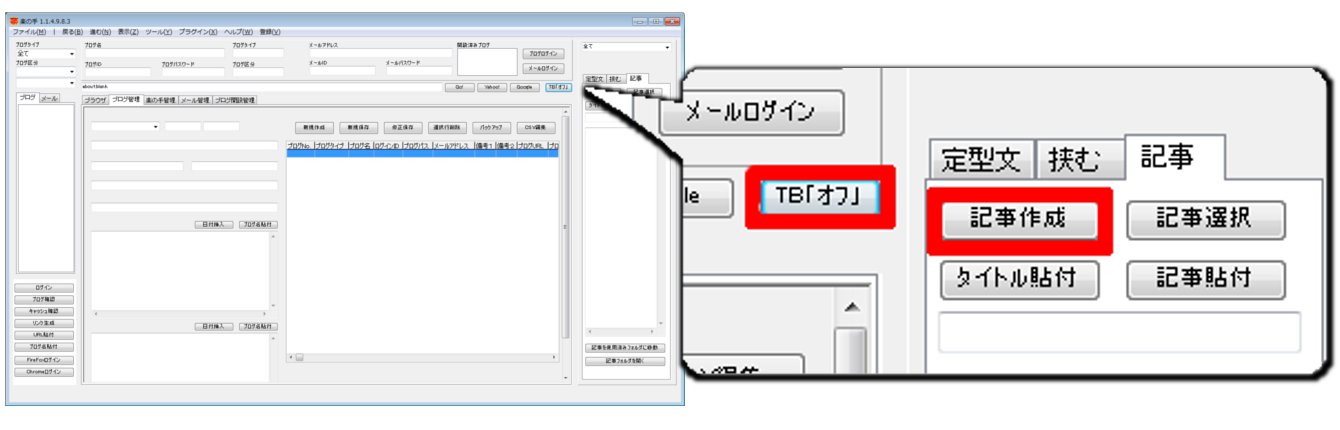
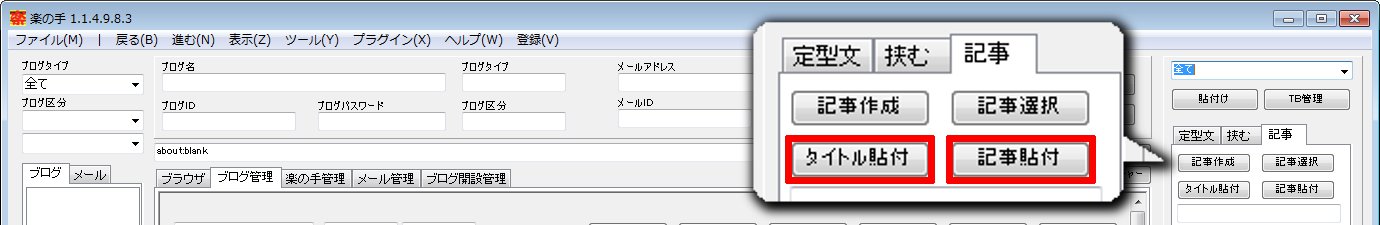
「TBオン」ボタンをクリックしTBパネルを開き
記事タブの「記事作成ボタン」をクリックすると
記事エディタが起動します。

開いても起動出来ます。
「記事本文」にして保存しても管理に反映されます。
【記事を書く(登録する)】
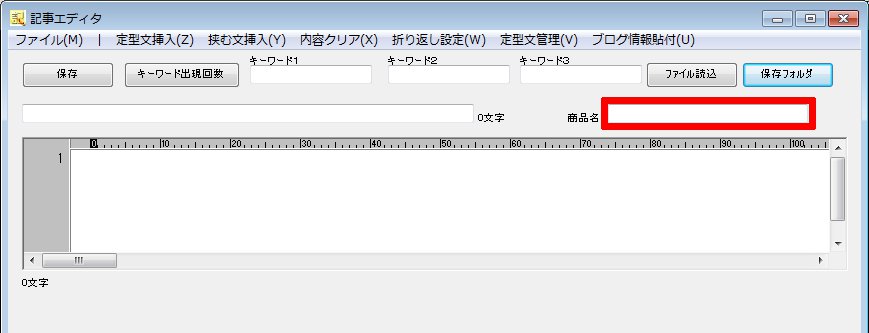
商品名を設定する

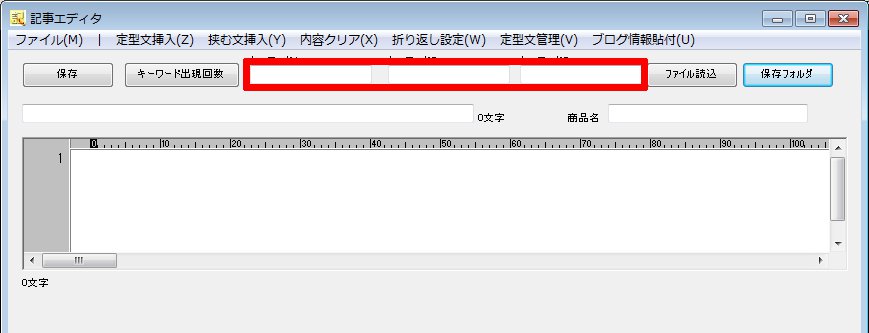
キーワードを設定する

記事タイトルを入力する

記事本文を入力する

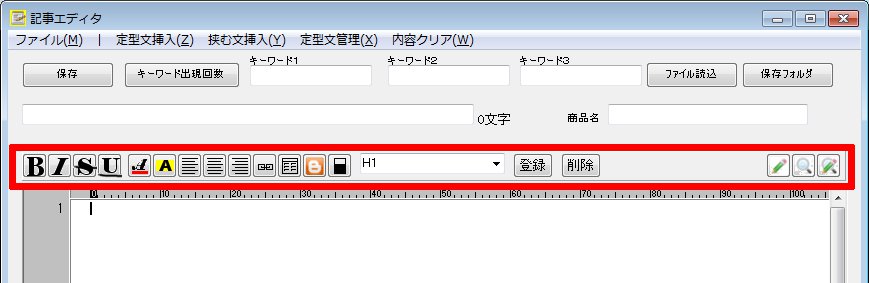
HTMLタグで装飾する
記事入力欄上部のボタンからHTMLタグを挿入出来ます。

 太字(ボールド) 太字(ボールド) |
太字にします タグ:<b></b> |
 斜体(イタリック) 斜体(イタリック) |
斜体にします タグ:<i></i> |
 打消し線 打消し線 |
打消し線をつけます タグ:<s></s> |
 下線 下線 |
下線(アンダーライン)をつけます タグ:<u></u> |
 文字色 文字色 |
文字色(フォントカラー)を指定します。 【指定方法】 クリックすると色選択のダイアログが表示されるので 選択するとタグが挿入されます。 |
 文字背景色 文字背景色 |
ラインマーカーの様に文字の背景色を指定します。 指定方法は文字色と同じです。 |
 左寄せ 左寄せ |
選択部分を左寄せします。 タグ:<div align=”left”></div> |
 中央揃え 中央揃え |
選択部分を中央に配置します。 タグ:<div align=”center”></div> |
 右寄せ 右寄せ |
選択部分を右寄せします。 タグ:<div align=”right”></div> |
 リンク挿入 リンク挿入 |
URLを入力してリンクを挿入出来ます 本文からアンカーテキストを選択してクリックすると 入力ダイアログが出るので  URLを入力するとリンクが挿入されます。 |
 テーブル挿入 テーブル挿入 |
テーブル(表)を挿入します CSVから作成も出来ます。 詳細は→こちら |
 ブログ情報貼付け ブログ情報貼付け |
楽の手に登録してあるブログ(サイト)の情報を ブログへのリンクを挿入する リンクに使用するテキスト
(アンカーテキスト)を選択し 上部メニューのブログ情報貼付から
ブログリンク生成を選択すると
ブログリンク生成
ブログURL貼付 ブログ名貼付 の選択ボタンが表示されるので
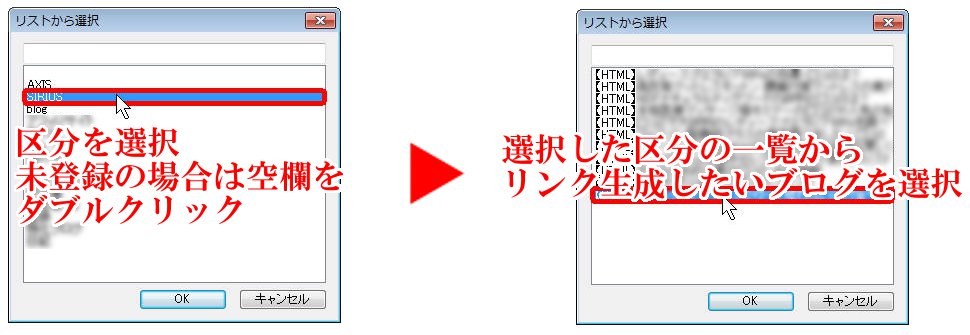
「ブログリンク生成」を選択します。 楽の手で登録してあるブログ区分のリストが
表示されるので、貼付けしたいブログの区分 を選択すると、選択した区分のリストが表示されます (区分未選択の場合は全ブログのリストが表示されます。)
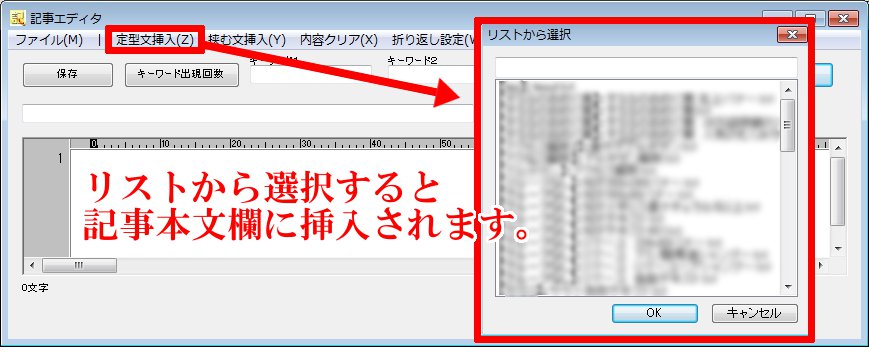
リンク生成したいブログ(サイト)をダブルクリックすると
<a href=”選択ブログのURL”>アンカーテキスト</a>の形で挿入されます。
 ※「ブログURL貼付」「ブログ名貼付」の場合は
アンカーテキストを挟む形ではなく定型文と同じく
カーソル位置に貼付ける使い方になります。
|
 タグ削除 タグ削除 |
本文入力欄で選択部分のHTMLタグを削除します。 |
任意タグ選択 |
よく使うタグを登録しておくと 選択するだけでタグ挿入出来ます。 【登録方法】 タイトル入力のダイアログが出るので |
 テキストビュー テキストビュー |
通常のテキスト入力画面です |
 HTMLプレビュー HTMLプレビュー |
HTMLタグがブラウザでどう表示されるのかを確認出来ます。 |
 デュアルビュー デュアルビュー |
上下2分割でテキスト入力欄とHTMLプレビューを表示して リアルタイムで確認しながら入力できます。 ※プレビュー時には自動で改行に「br」タグが付きますが
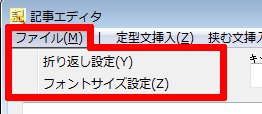
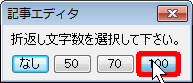
テキストの保存時に「br」タグを付けるには設定が必要です ファイル>改行設定を選択し「br」タグを付けるを選択すると 保存ファイルにも「br」タグが付きます。 ブログサービスやHTMLエディタにより設定して下さい。 |
※ブラウザ経由でも情報を貼り付ける場合
アフィリエイトリンクを貼り付ける


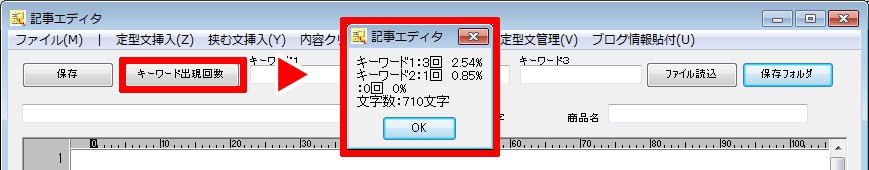
キーワードの出現回数(率)をチェックする




※テキストの保存時に「br」タグを付けるには
ファイル>改行設定を選択し「br」タグを付けるを選択すると
保存ファイルにも「br」タグが付きます。
ブログサービスやHTMLエディタにより設定して下さい。


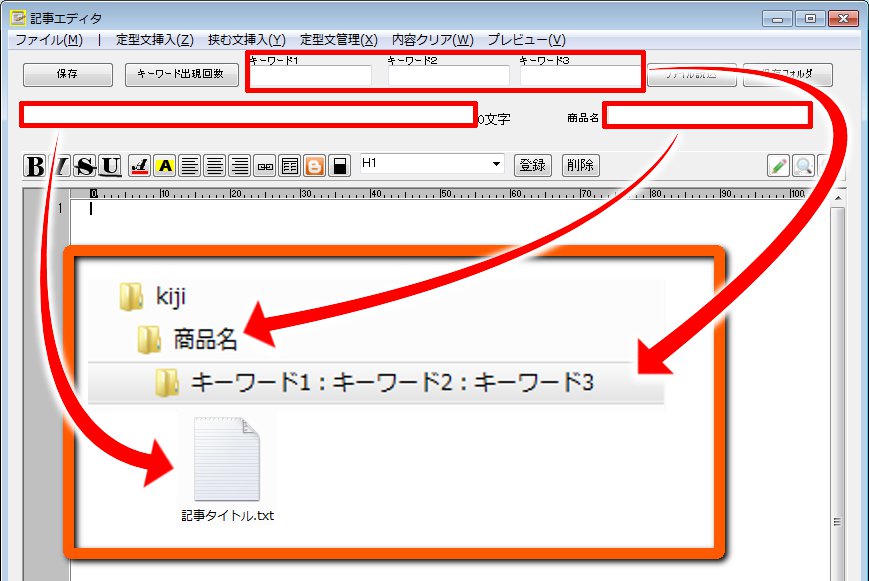
kijiフォルダ内>「商品名」フォルダ>「キーワード」フォルダ>「記事タイトル」.txt
【管理フォルダの階層とエディタの相関】

HTMLテーブルエディタ
①テーブル各部の色指定
各エディタ部をクリックをすると色選択が表示されるので
色を選択すると自動で色コードが入力・反映されます。
| テーブル背景色 | 枠線の色を指定します。 クリックをすると色選択が表示されるので 色を選択すると自動で色コードが入力・反映されます。 |
| フォント色 | テーブル内の文字色を指定します。 |
| セル背景色 | テーブル内のセルの背景色を指定します。 |
| 見出し背景色 | 見出しで行・列のどちらかを指定している場合の 見出し部分の背景色を指定します。 |
| 見出しフォント色 | 見出しで行・列のどちらかを指定している場合の 見出し部分の文字色を指定します。 |
②列指定スピンエディタ:表の列数を指定します
③行指定スピンエディタ:表の行数を指定します

④線の太さ:テーブルの線の太さをピクセルで指定します。
⑤テーブル配置チェック:チェックを入れるとテーブルの配置を中央にします。
⑥テーブル幅指定:テーブルの幅を指定します。
pxで何ピクセルかを%でbody幅の何パーセントかを指定します。
⑦見出し指定:行・列の先頭データを見出しにするかを指定します。
⑧見出し内配置:見出しに指定されたセル内の配置を指定します。
⑨セル内配置:見出し以外のセル内の配置を指定します。
⑩テンプレート指定:設定したテーブルを登録しておき
選択するだけで再現できます。
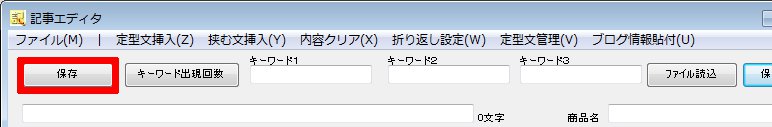
設定後、保存ボタンをクリックし、一覧から選択するタイトルを付けて保存して下さい。
⑪プレビューウィンドウ:現在設定中のテーブルを表示します。
⑫ソースウィンドウ:設定中のテーブルのHTMLソースを表示します。
また、ソースを直接編集後「ソース反映」ボタンでプレビュー出来ます。
⑬テーブル生成:全ての設定が終了したら
テーブル生成ボタンをクリックすると記事エディタにHTMLコードが貼付けられます。
※HTMLコードはクリップボードに格納されているので、他のエディタにも貼付け出来ます。
CSVからテーブルを作成する
線種、色等テーブルの設定後
ソースウィンドウにドラッグ&ドロップでテーブルが生成されます。
【記事を投稿する】
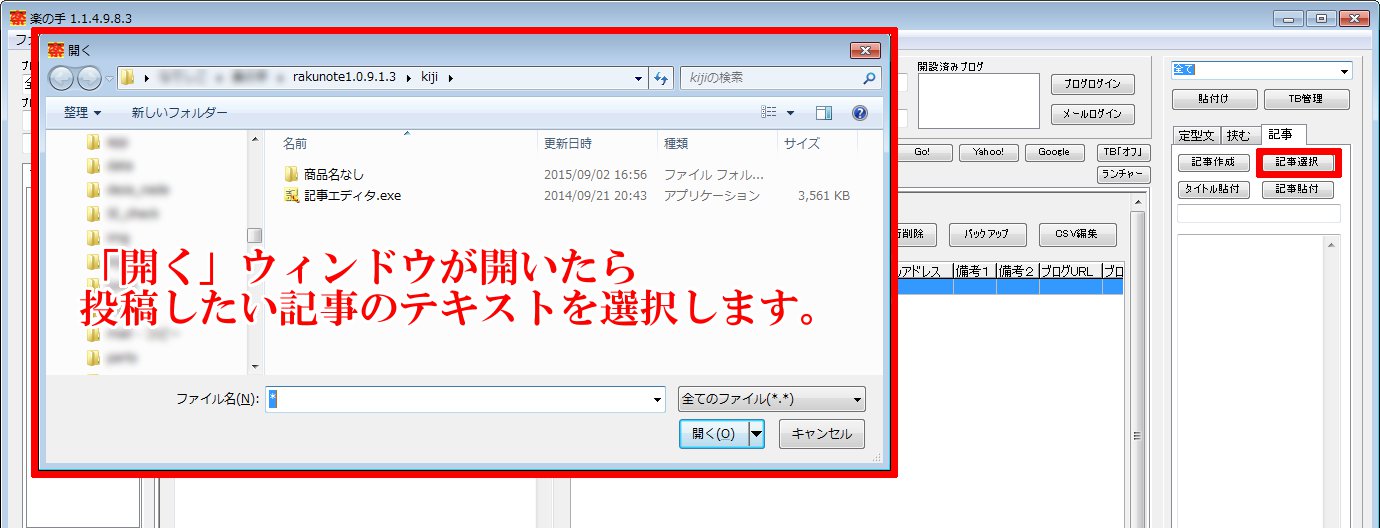
記事を読み込む


ブログにログイン・記事の貼付けをする

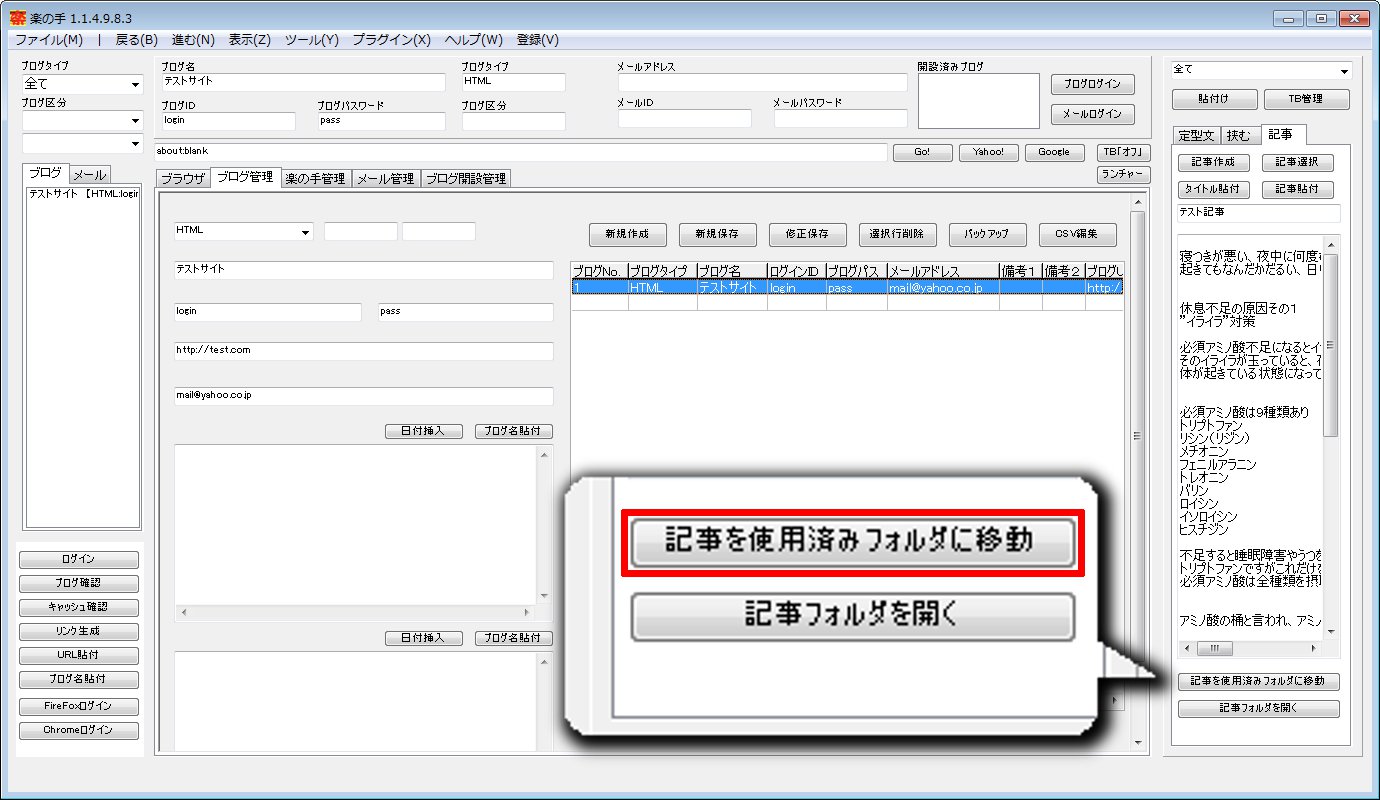
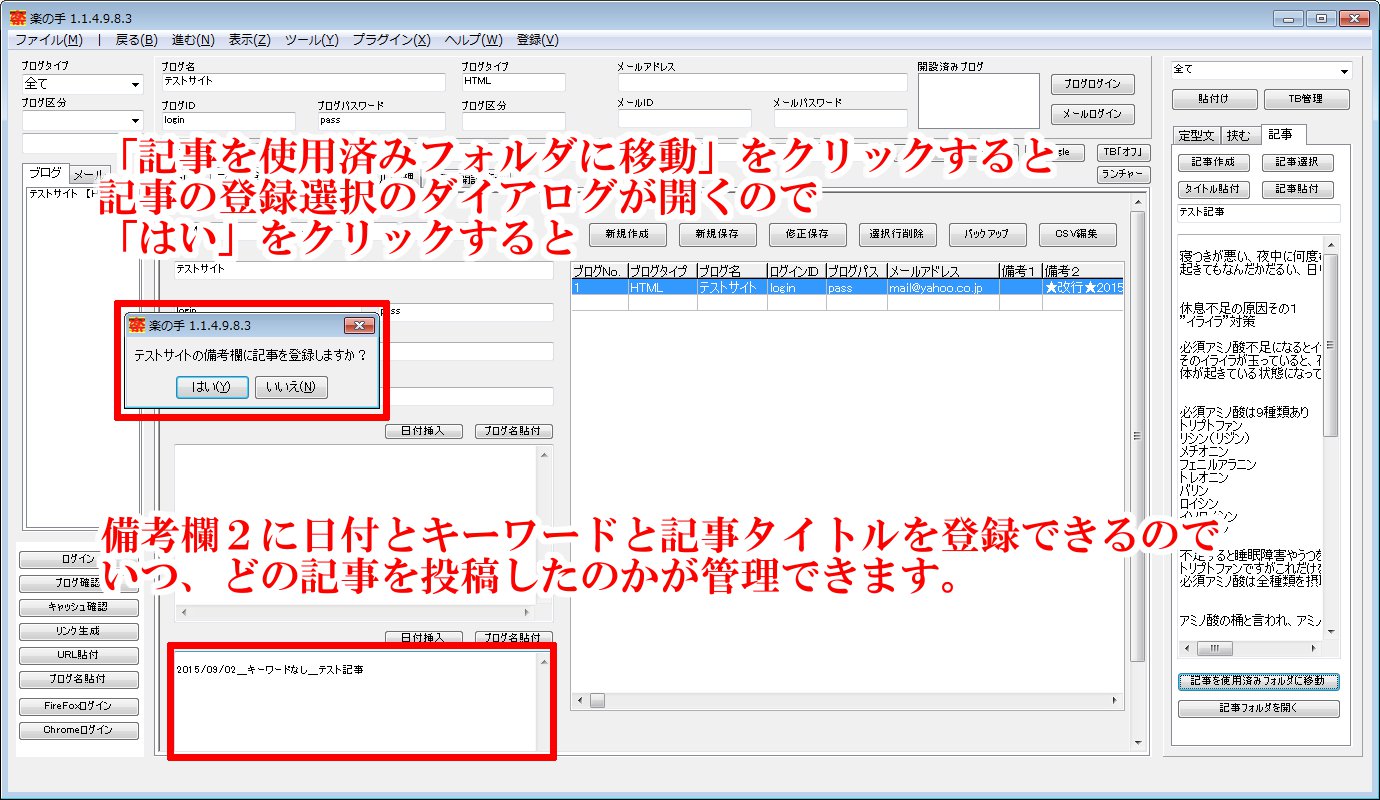
記事を使用済みにする。



使用済み登録しておく事でブログ削除された場合でも記事のバックアップになります。